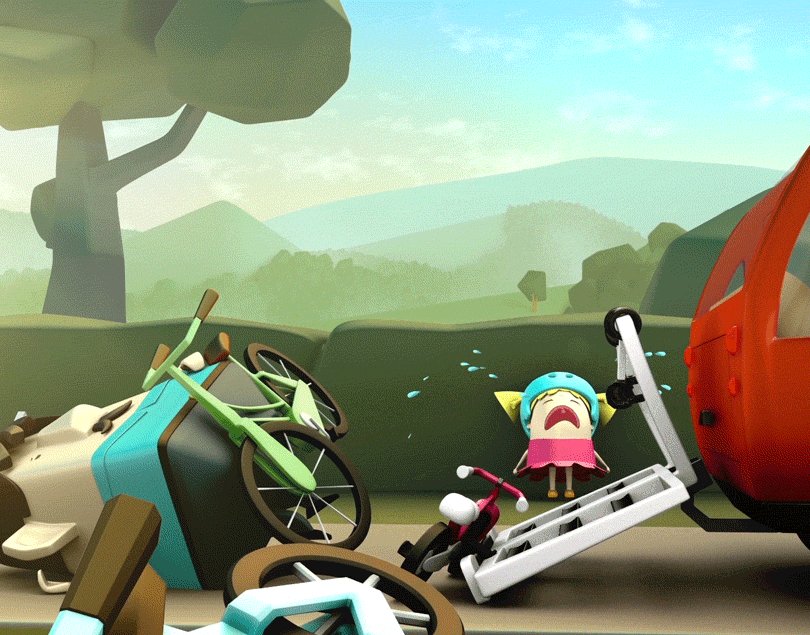
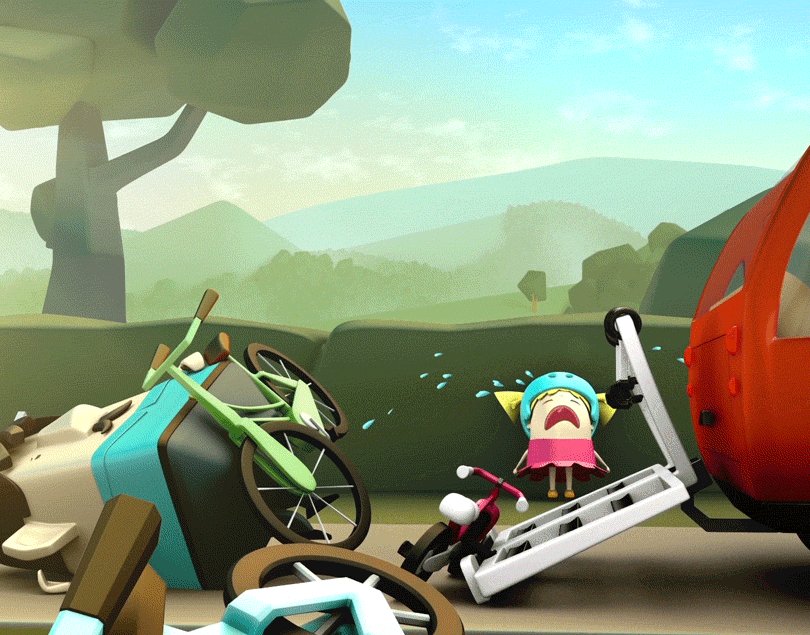
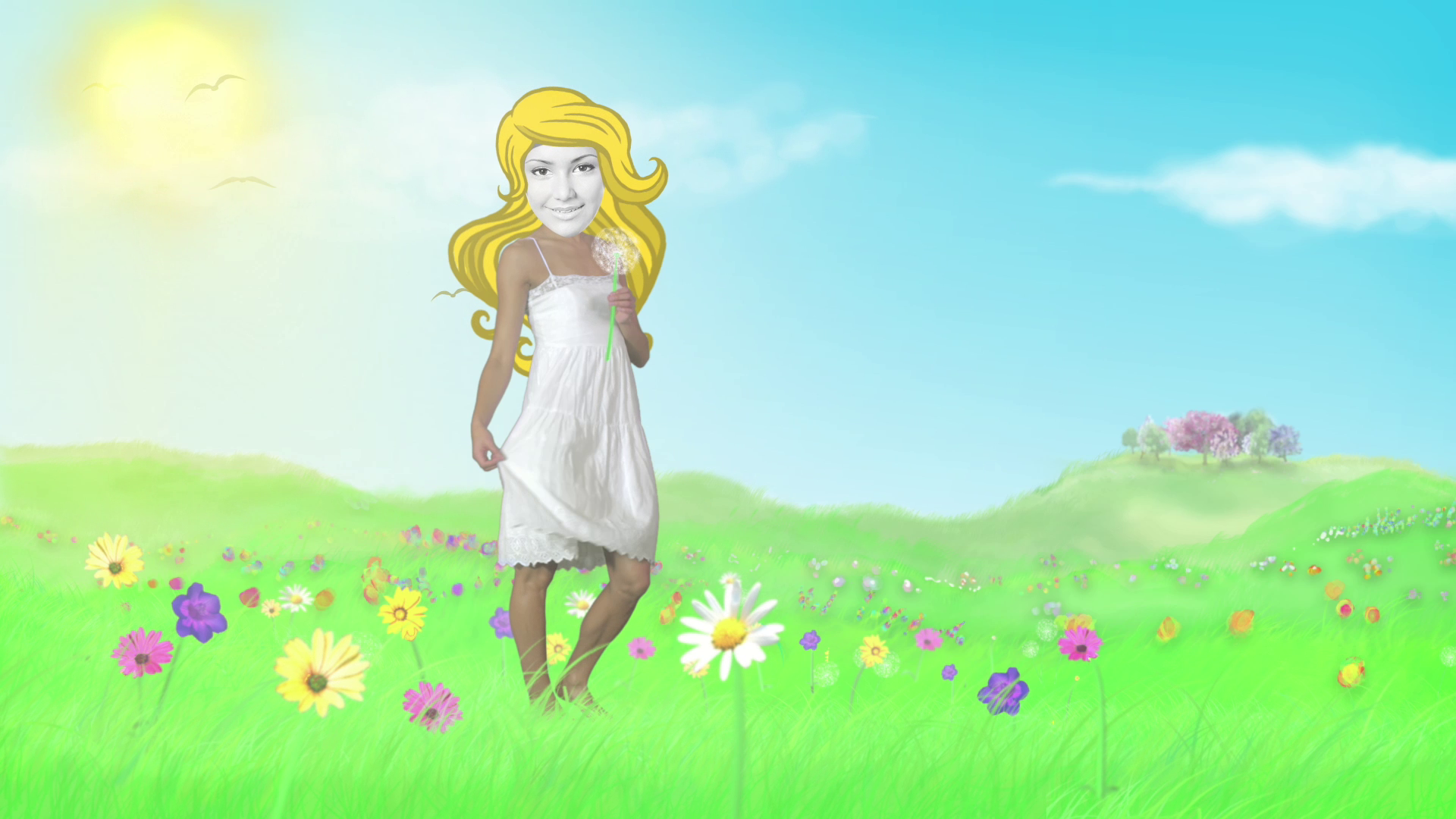
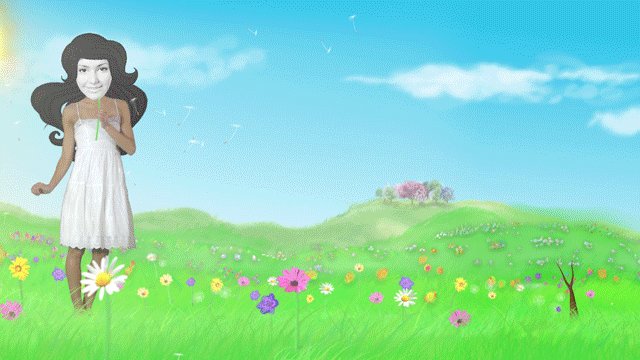
One of my first projects at IMAGESTORM were two giant animated custom-videos for valentine's day. Users could upload an image of their face together with a couple of text messages that were then included in the final rendering. It was a massive project in terms of hosting, programming and project management. My part - the animation - had less variables so it was extensive, but comparably straightforward.
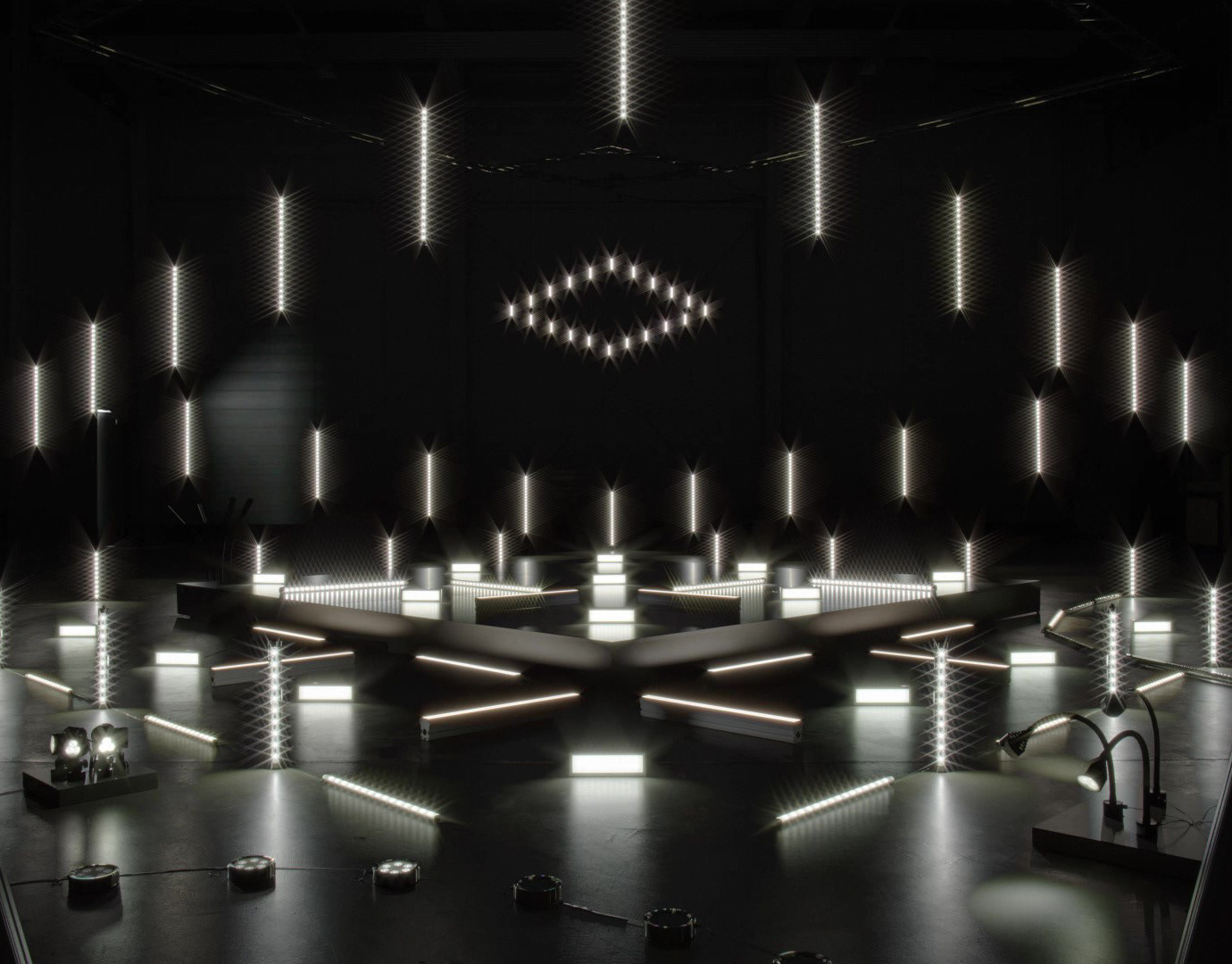
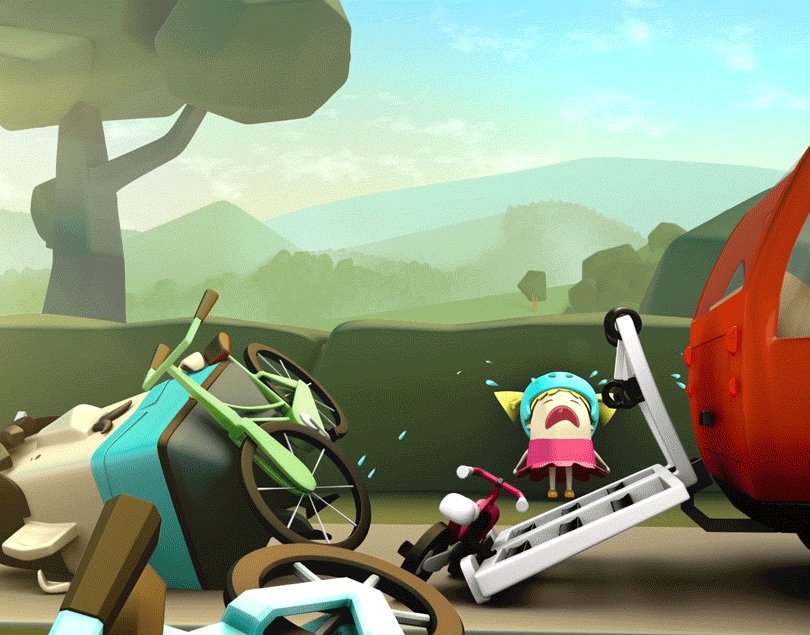
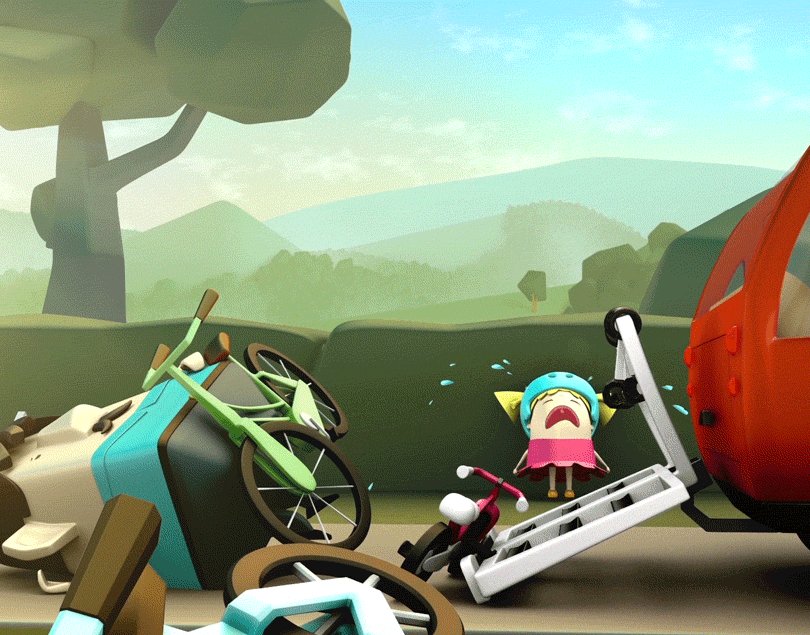
The team brought me into the project as main After Effects animator, when the sketched animatic was already approved - so the timings were all set. I worked with keyed footage, created 2D and 3D assets (buildings, a boat, cloth simulation, a sturdy lever, flowers, trees, ...), animated most of it in After Effects and some of the 3D parts in Maya.
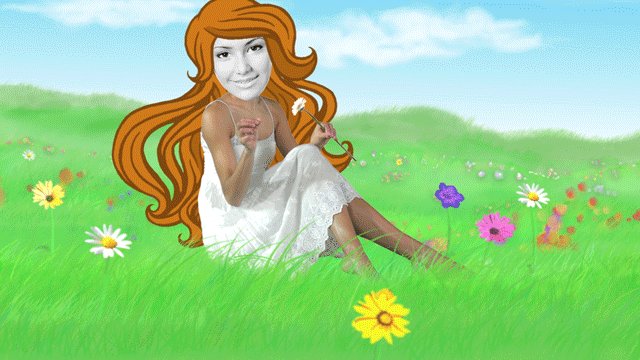
Everything in front of the face/text had to be rendered as a different layer. It was a quite a challenge to split up all the cel-animated animals and hair, the theater curtain and some other elements from other animators into foreground and background.





Going back and forth between two animations that had such a different style was tricky. Having set up the project files in a way that made later edits quite easy, really paid off.